
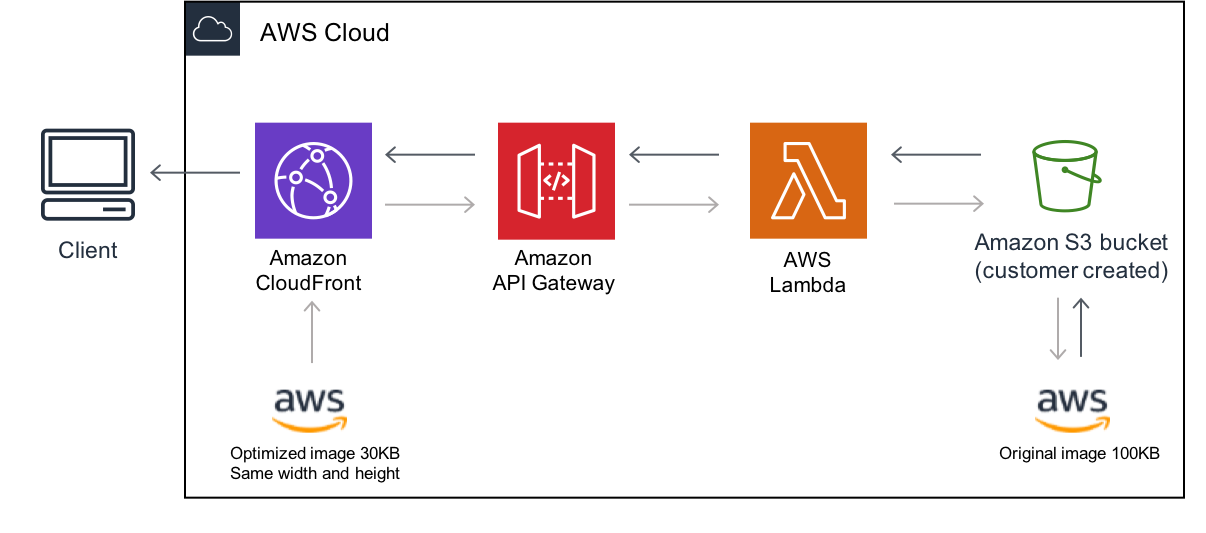
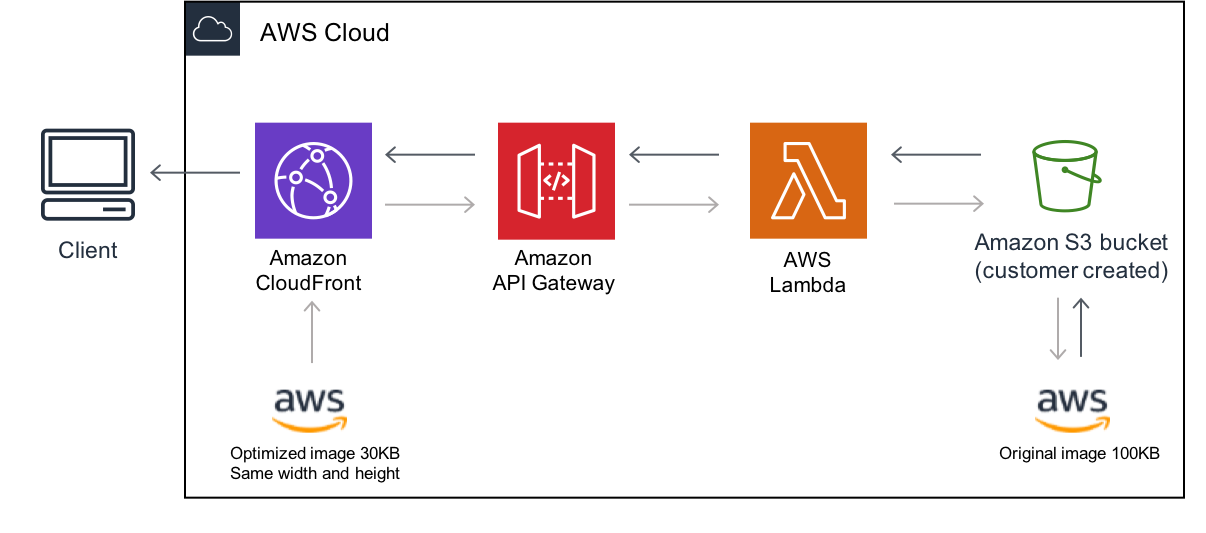
Ресайз изображения на лету используя:
- Gateway API
- Lambda
- CloudFront
- S3 Bucket
При этом в S3 Bucket будет только оригинал изображения.

Описание работы и CloudFormation template можно найти тут.
Скачиваем CloudFormation template с сайта или же по этой ссылке.

Заходим в консоль AWS
В сервисах находим "CloudFormation" — "Create stack"
Задаем имя нашему стеку, к примеру "image-resize-staging"
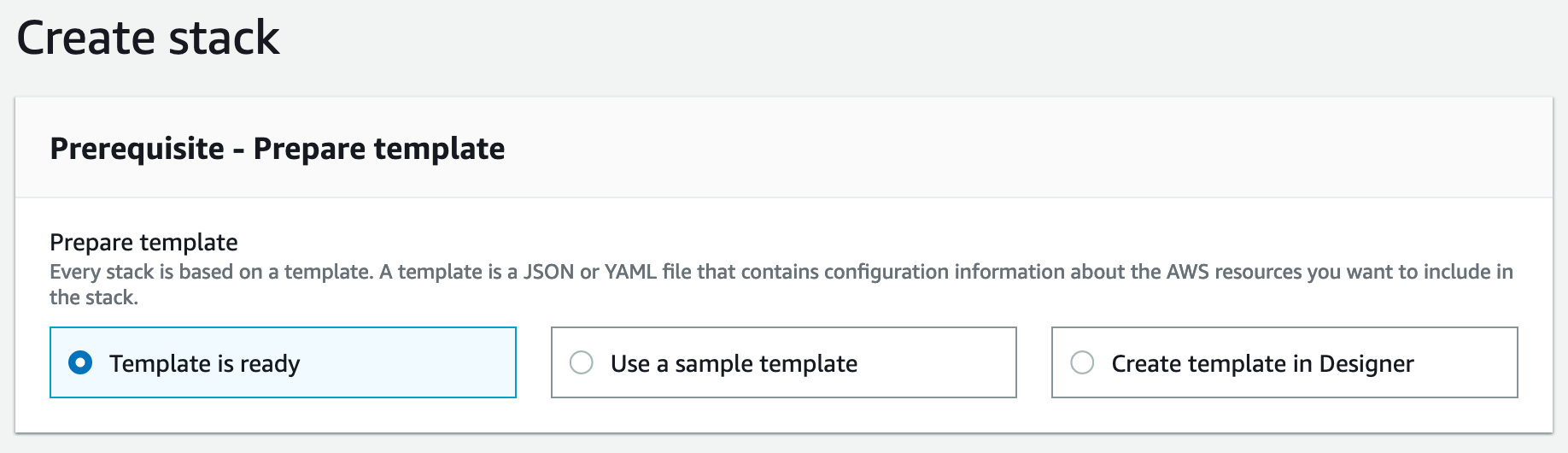
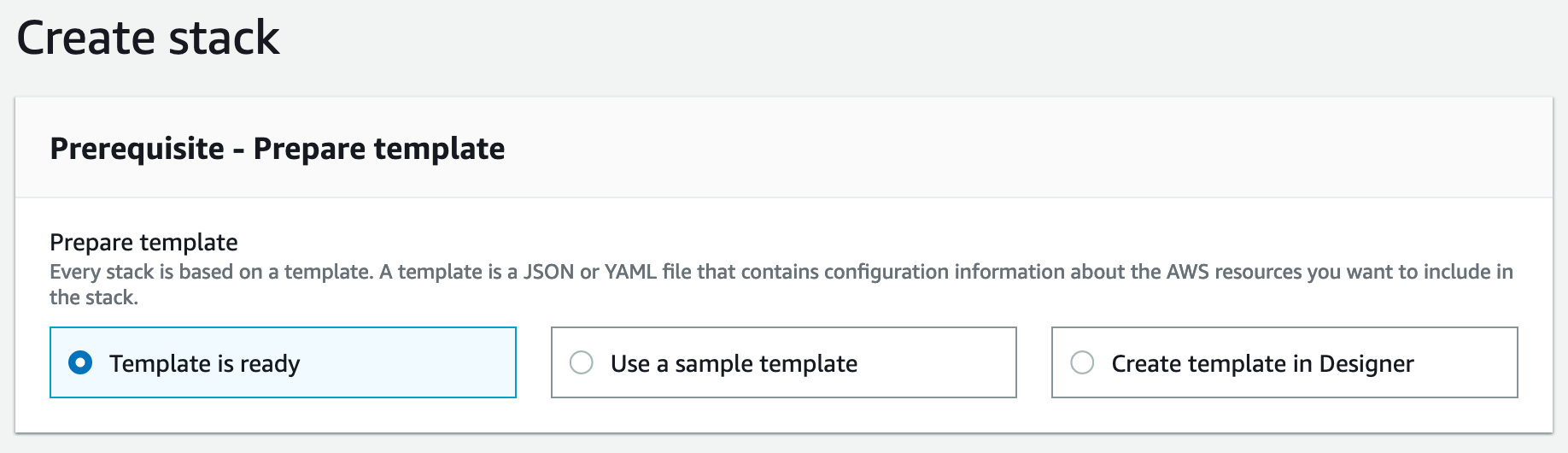
У нас готовый шаблон, поэтому выбираем "Template is ready"

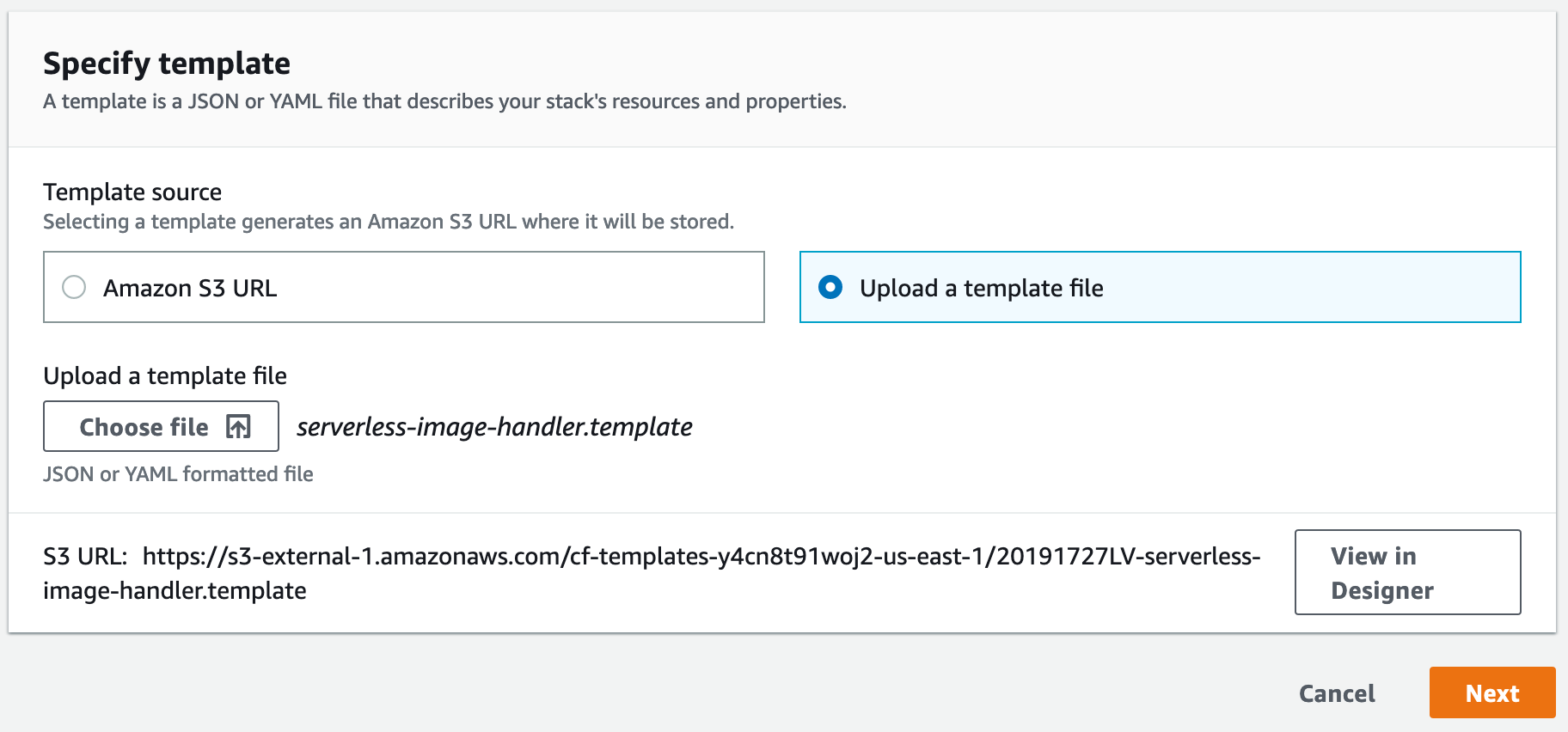
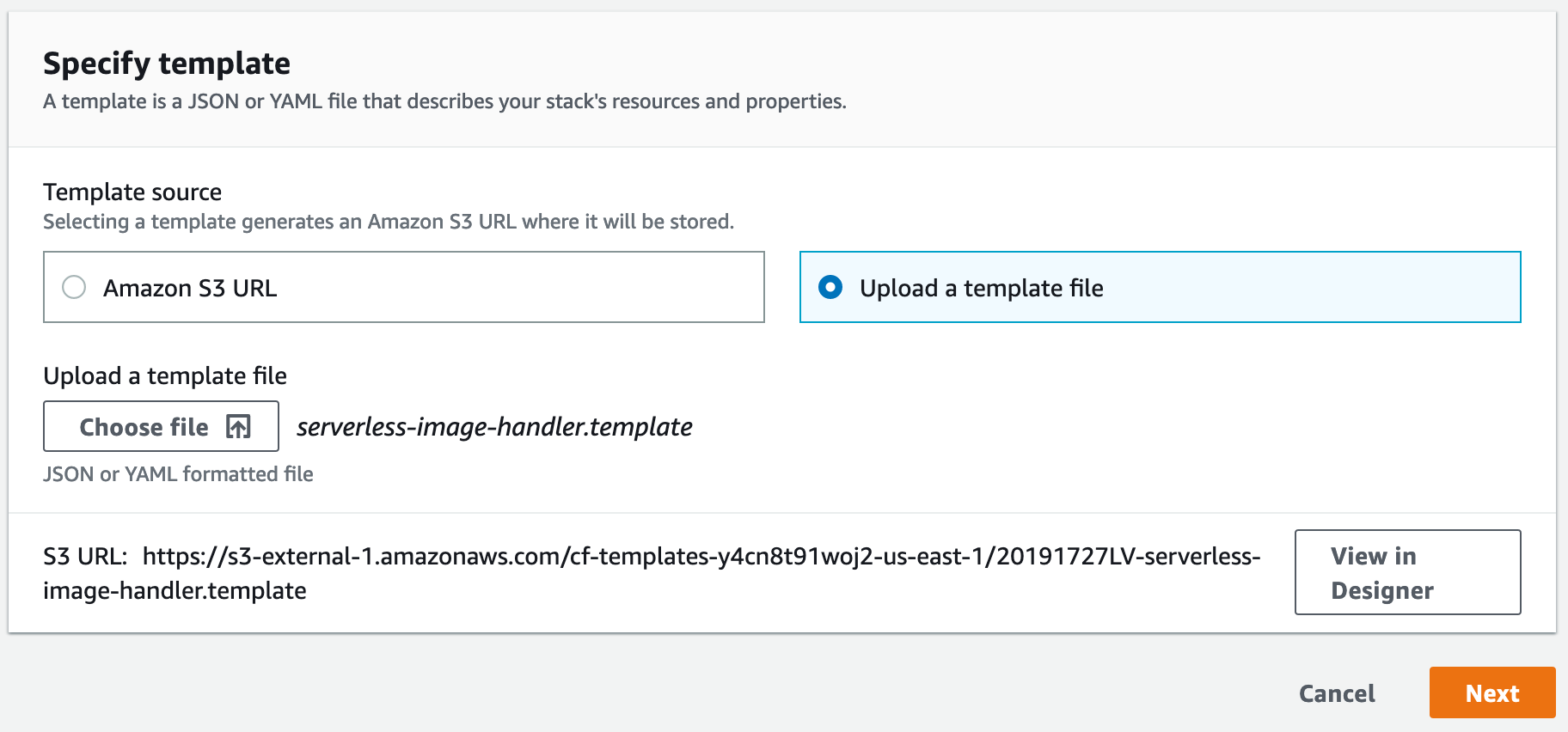
Загружаем шаблон с файла.

SourceBuckets — пишем имя S3 Bucket, где хранятся оригиналы изображений.
CORS — если нужны, указываем
Так же будет предложено поставить веб интерфейс, для ознакомления с функциями ресайза.
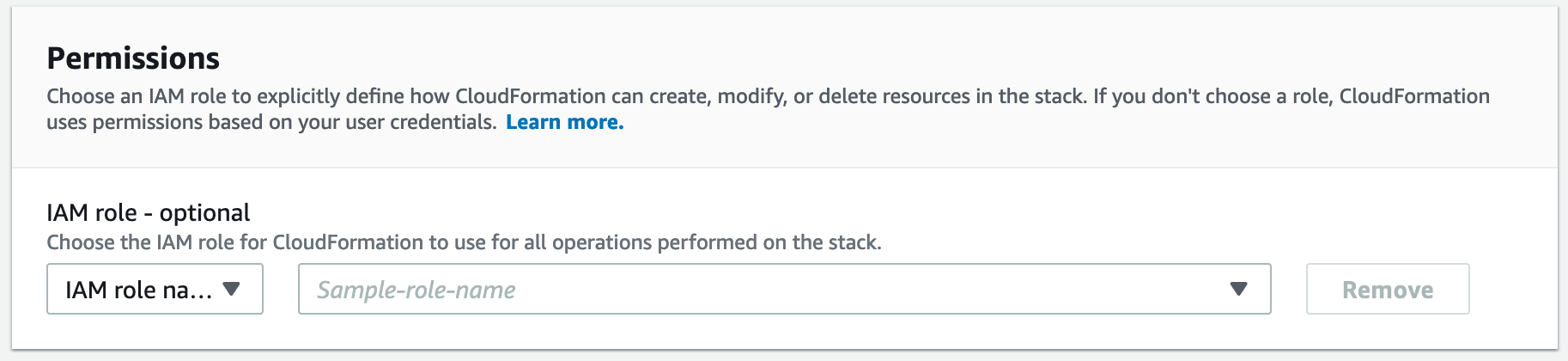
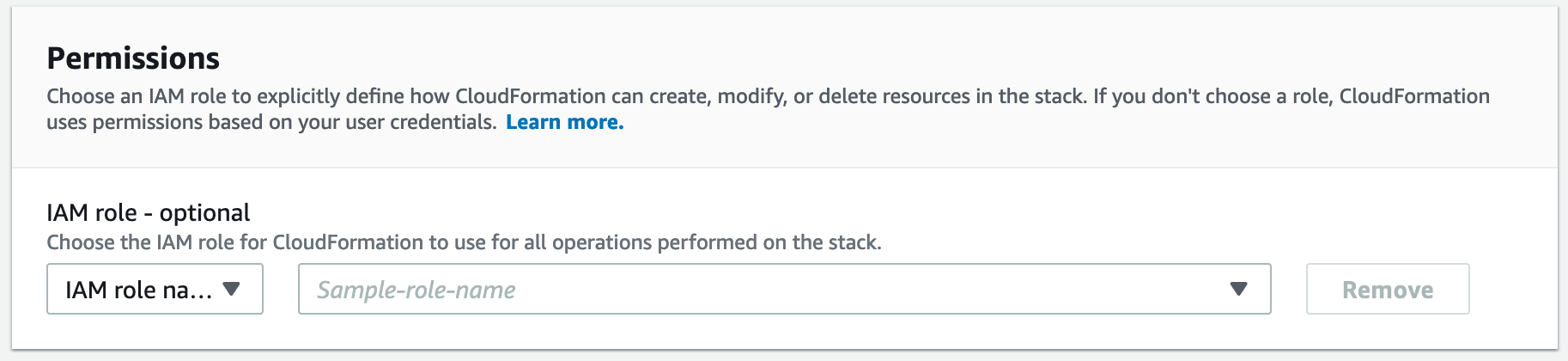
Permission — если не указывать ничего, будет создана роль на основе прав текущего логина в AWS консоли.

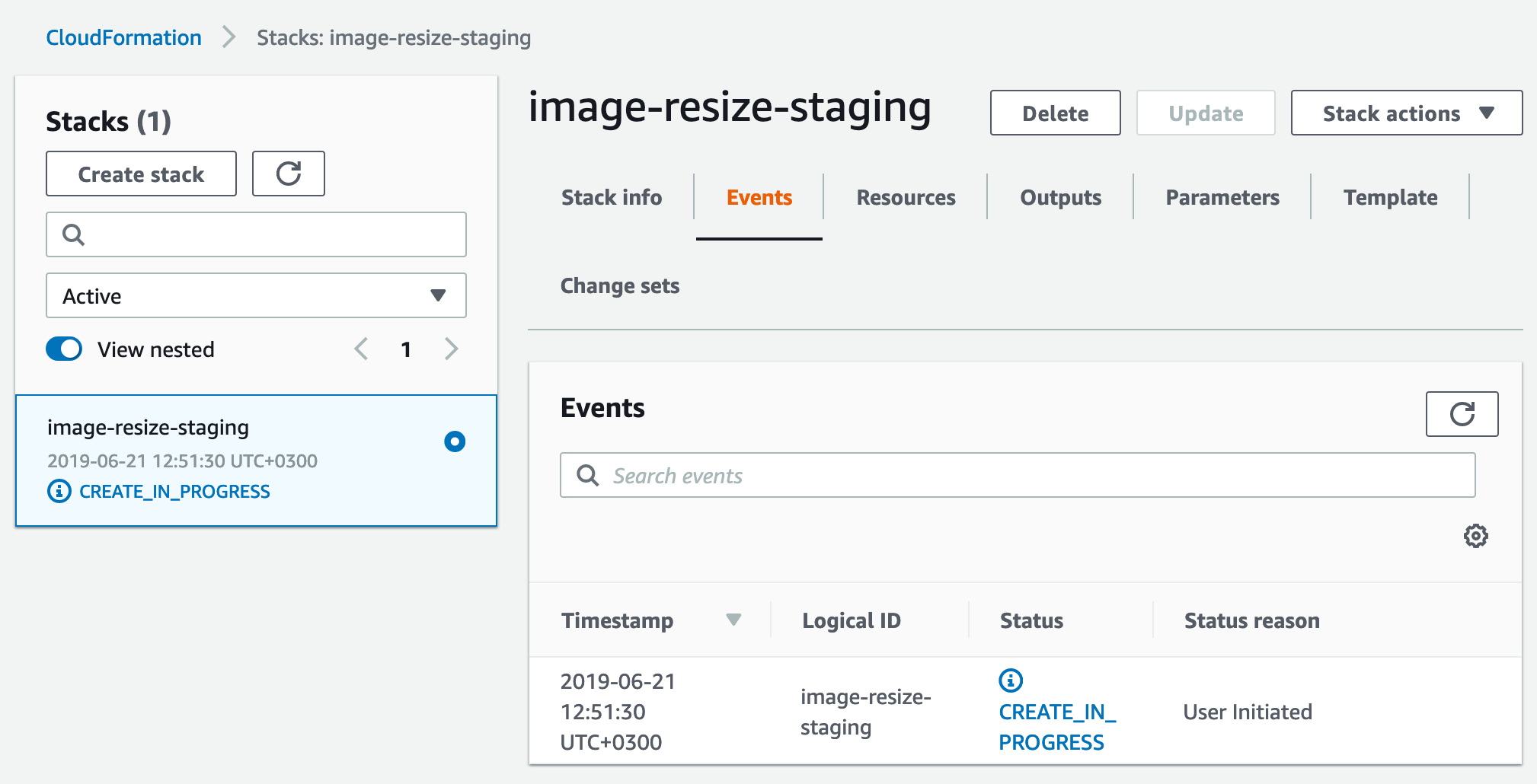
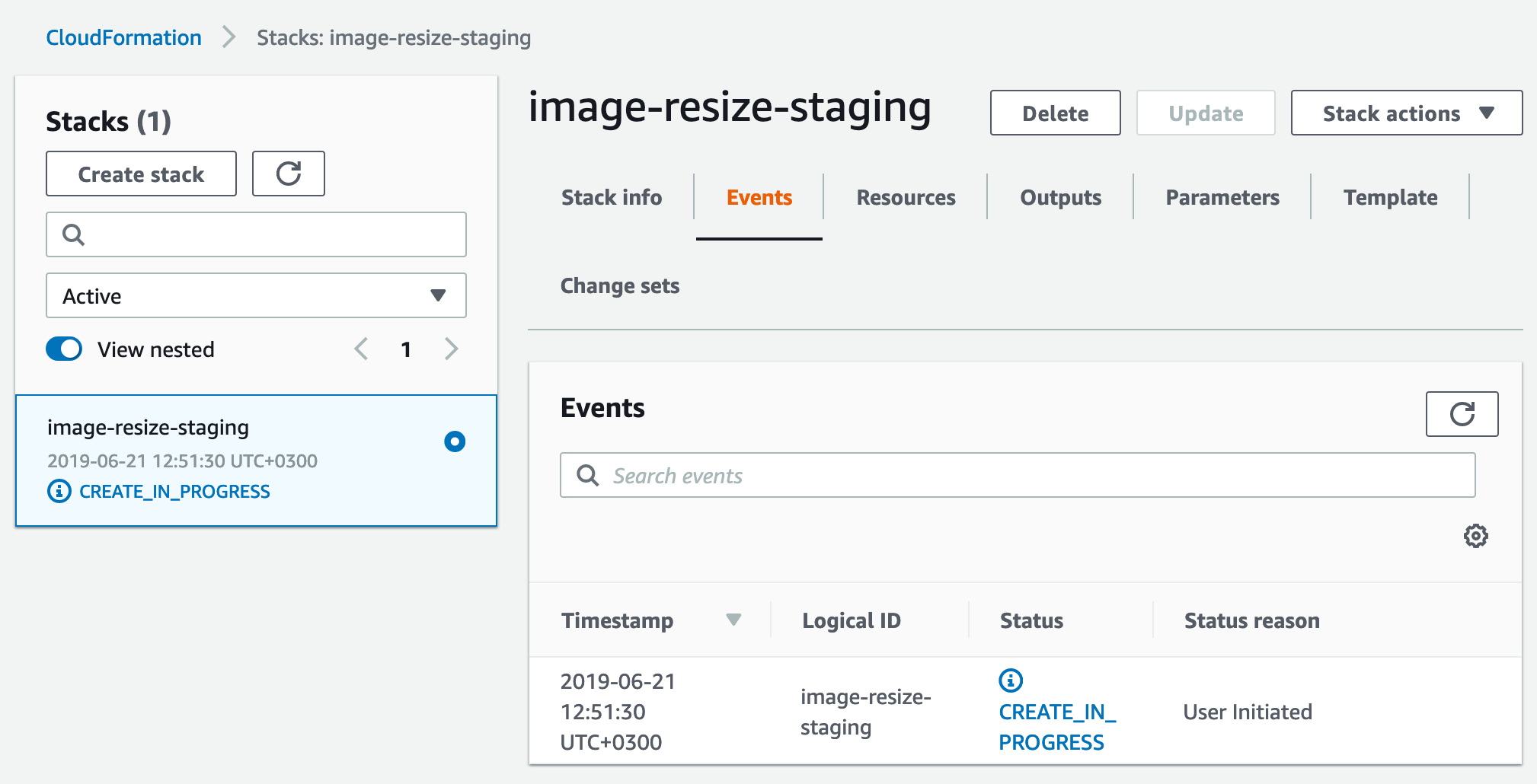
Создаем стек. Нужно дождаться пока создастся CloudFront, это порядка 15 минут.

После завершения создания во вкладке "Outputs" можно посмотреть URL CloudFront'а
Так же к CloudFront можно привязать домен через CNAME.